Client Web part using SharePoint Provider Hosted Add-in/App
In this post I will explain the process to create the client
web part/Add-In part using SharePoint Provider Hosted Add-In model and read the
available lists in the current site.
For this project, you need Visual Studio 2015/2013 with
Office Developer Tools installed and SharePoint Developer site. You can get a
SharePoint developer site using an ‘Office 365 Trial’ subscription.
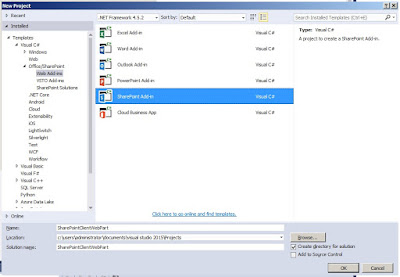
Create a New Project in Visual Studio 2015/2013 and select
App for SharePoint 2013 or SharePoint Add-In template. Click OK.
Enter the developer site collection URL and select Provider
hosted
Login to Office 365 site, Here I am using Office 365
Now the solution will be created with the ‘SharPointClientWebPart’
and the ‘SharePointClientWebPartWeb’ projects. Right click the ‘SharePointClientWebPart’
project, Add ‘New Item’ and select the ‘Client Web Part (Host Web)’. Name it as
‘ListsWebPart’ and Click ‘Add’
Select the default option to create the new web part page. You
can use the existing default.aspx page as well. Click ‘Finish’.
With this option, new ‘ListsWebPart.aspx’ page will be created
under ‘Pages’ folder of Web Project
Open the LictsWebPart.aspx.cs and add the below code in ‘’Page_Load’
method. Make sure to add the namespace using Microsoft.SharePoint.Client
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
using (var clientContext =
spContext.CreateUserClientContextForSPHost())
{
Web web = clientContext.Web;
clientContext.Load(web.Lists,
lists => lists.Include(list => list.Title));
clientContext.ExecuteQuery();
foreach (List list in web.Lists)
{
Response.Write(list.Title +
"<br/>");
}
}
Now the code Looks like
below:
Now open the ‘AppManifest.xml’. In the ‘General’ tab change
the Start page URL from ‘default.aspx’ to ‘ListsWebPart.aspx’ which has been
created before
Now, Open the ‘Permissions’ tab and select the ‘Scope’ and ‘Permissions’
as per below to read the lists
Now build the project and deploy, Here Visual Studio
automatically updates the web.config file with the new client id and deploys
the app to the developer site collection
Trust the App
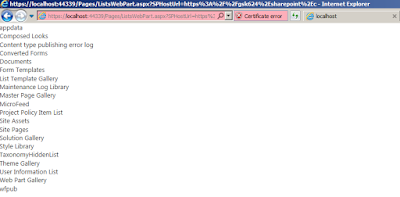
Now the page will be redirected to ListsWebPart.aspx and
lists will be displayed as below.
Click on ‘Certificate Error’ on the browser
Click on ‘View Certificate’ and ‘Install Certificate…’
You can new add the client web part to any page in the developer
site collection. Now, create a new page in the developer site collection
Now Edit ‘ReadLists’ Page -> Insert -> select the App
Part -> Select ‘ListsWebPart’ client web part and Click Add



















Comments
Post a Comment